- Joined
- Apr 17, 2018
- Messages
- 24,481
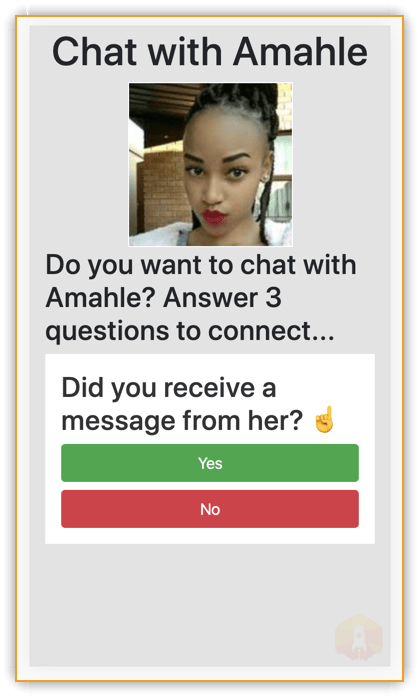
My chat landing page is getting pretty popular so I thought you might want another landing page to split test it against. I created my own survey type landing page to see how it would perform compared to the chat LP and it is doing pretty well.

I am using push ads to promote the landing page. I decided to create it with Bootstrap because I really like it. Some people aren't fans of Bootstrap, but I've been using it since it was released and it seems to convert well
So, it's very basic. In fact, here's the code:
I am using push ads to promote the landing page. I decided to create it with Bootstrap because I really like it. Some people aren't fans of Bootstrap, but I've been using it since it was released and it seems to convert well
So, it's very basic. In fact, here's the code:
Code:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta content="width=device-width, initial-scale=1, shrink-to-fit=no" name="viewport">
<title>Chat with Amahle</title>
<!-- css -->
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet">
<style>
body {
background-color: #e3e3e3;
}
.picture {
width: 50%;
border: 1px solid #fff;
}
#questions {
border: 1px solid #fff;
padding: 15px;
background: #fff;
color: #333;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-sm-12" style="text-align: center">
<h1>Chat with Amahle</h1>
</div>
</div>
<div class="row">
<div class="col-sm-6" style="text-align: center">
<img src="avatar.jpg" alt="Amahle" class="picture">
</div>