- Joined
- May 2, 2018
- Messages
- 3,635
A while ago, @mmusta asked here how to create a flow where each CTA button will link to a specific offer. So, he didn’t want offers to rotate on CTA buttons, but he wanted to have CTA BUTTON 1 pointing to OFFER1, CTA BUTTON 2 pointing to OFFER2 etc.

I’ve decided to create a guide for this, since I couldn’t find one here on forum, and also provide landing pages which you can use to check how I did it.
In this example I’ll use 3 offers and 3 CTA buttons.
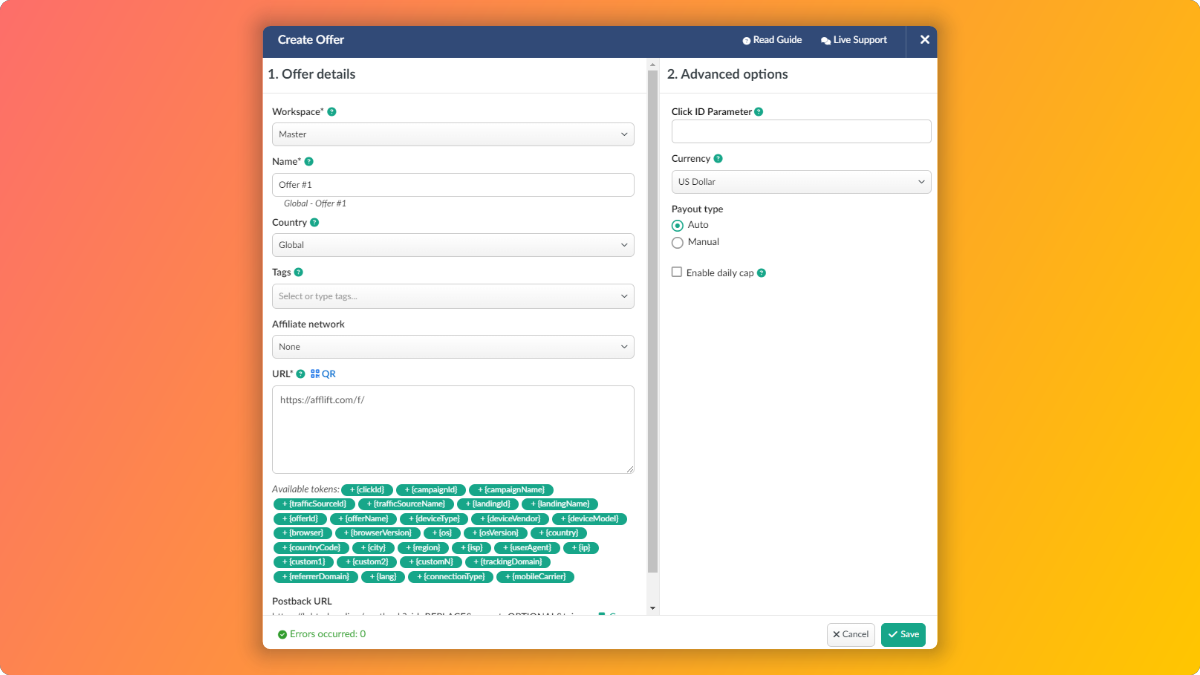
Go to the BeMob Offers screen and add 3 offers, just as you normally would.

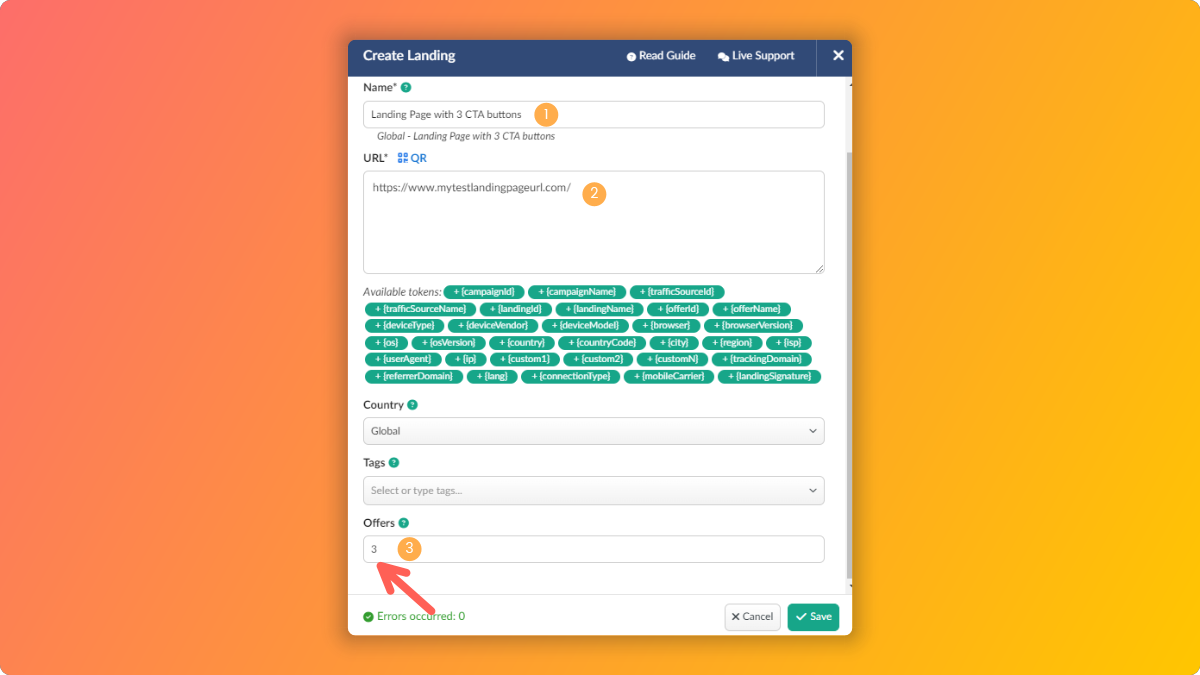
Once you add 3 offers, it’s time to add a landing page. Go to BeMob Landings screen, and add a new landing page like this:

IMPORTANT: Do not forget to put the number of offers (in my case 3) in the Offers field. If you forget this, this setup won’t work!
Next, since you are creating a landing page with 3 offers, you can’t use the default click URL (like /click) any more. You need to let your tracker know which CTA button is the first, second and third on the landing page.
You do
I’ve decided to create a guide for this, since I couldn’t find one here on forum, and also provide landing pages which you can use to check how I did it.
In this example I’ll use 3 offers and 3 CTA buttons.
Go to the BeMob Offers screen and add 3 offers, just as you normally would.
Once you add 3 offers, it’s time to add a landing page. Go to BeMob Landings screen, and add a new landing page like this:
IMPORTANT: Do not forget to put the number of offers (in my case 3) in the Offers field. If you forget this, this setup won’t work!
Next, since you are creating a landing page with 3 offers, you can’t use the default click URL (like /click) any more. You need to let your tracker know which CTA button is the first, second and third on the landing page.
You do
Attachments
Last edited:




