- Joined
- Nov 29, 2019
- Messages
- 122
Hi friends,
We have been asked many times about the easiest way to perform multivariate testing of landing pages. Something that will work when testing small page variations just to get information about how each small change performs.
And of course, you can create separate landing pages with slight variations, then split-test traffic between them in order to see which ones perform better.
But there is an easier way to do multivariate testing with a single physical landing page, without generating more pages. All you need is a multivariate testing tool which can rotate variations directly in the page, then report results back to the tracker.
Let’s say that you want to test 3 headlines, 2 images and 3 buttons (CTA). This means that you will have to generate 3x2x3 = 18 different pages for such variations.
But what if there was a way to test all these 18 page variations within a single landing page? You would probably think that it must be complicated or that it must require coding skills… Well, this is super-easy and it can be done with no coding at all in MV Lab.
I will be doing a follow-along in this thread with a real campaign in order to show how MV Lab can be used and what the multivariate testing results are.
What I’m looking for specifically is how to track multivariate results and the CTR of different page versions.
I’m absolutely sure that the campaign won’t be profitable and that the offer chosen is not one of the best, but this campaign in not about making $$$, it’s just for learning multivariate testing in an easy way.
and that the offer chosen is not one of the best, but this campaign in not about making $$$, it’s just for learning multivariate testing in an easy way.
So my focus is on the landing page and how to adjust it based on the metrics tracked.
 Traffic Source: PropellerAds
Traffic Source: PropellerAds
 GEOs: Canada and Australia - I've opted for this to have the landing in English
GEOs: Canada and Australia - I've opted for this to have the landing in English
 Tracking Tool: CPV Lab Pro + MV Lab
Tracking Tool: CPV Lab Pro + MV Lab
 Affiliate Network: Traffic Company
Affiliate Network: Traffic Company
 Type of Offer: not great, not terrible
Type of Offer: not great, not terrible
 I believe this campaign will be successful because: Well, I don’t expect this campaign to be successful because it is only designed to test multivariate features in the landing page and not for big success.
I believe this campaign will be successful because: Well, I don’t expect this campaign to be successful because it is only designed to test multivariate features in the landing page and not for big success. 
 I am unsure about: the Profit and the ROI?
I am unsure about: the Profit and the ROI? 
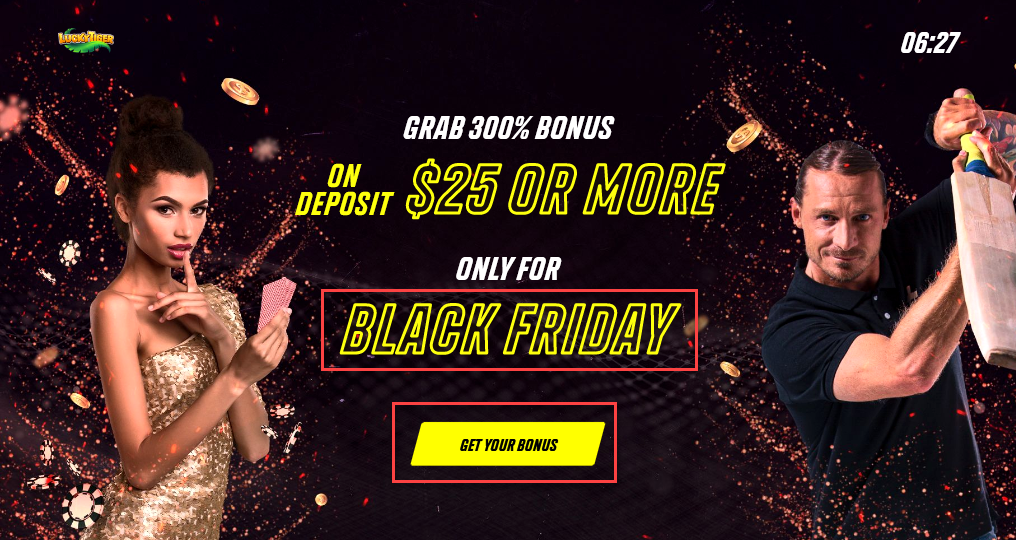
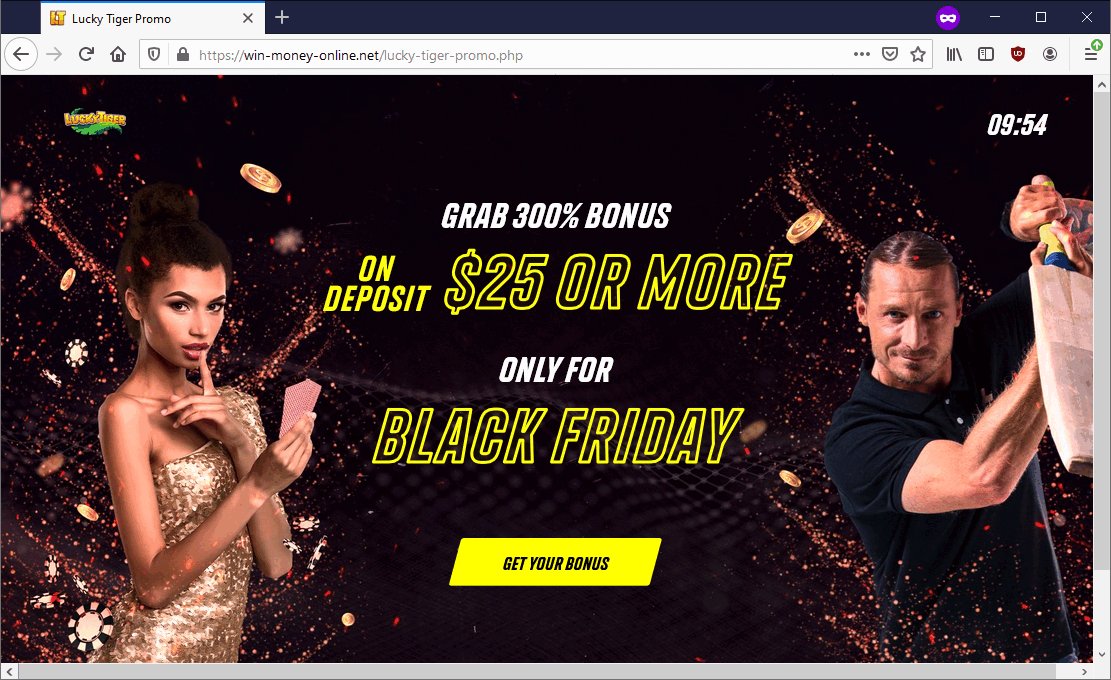
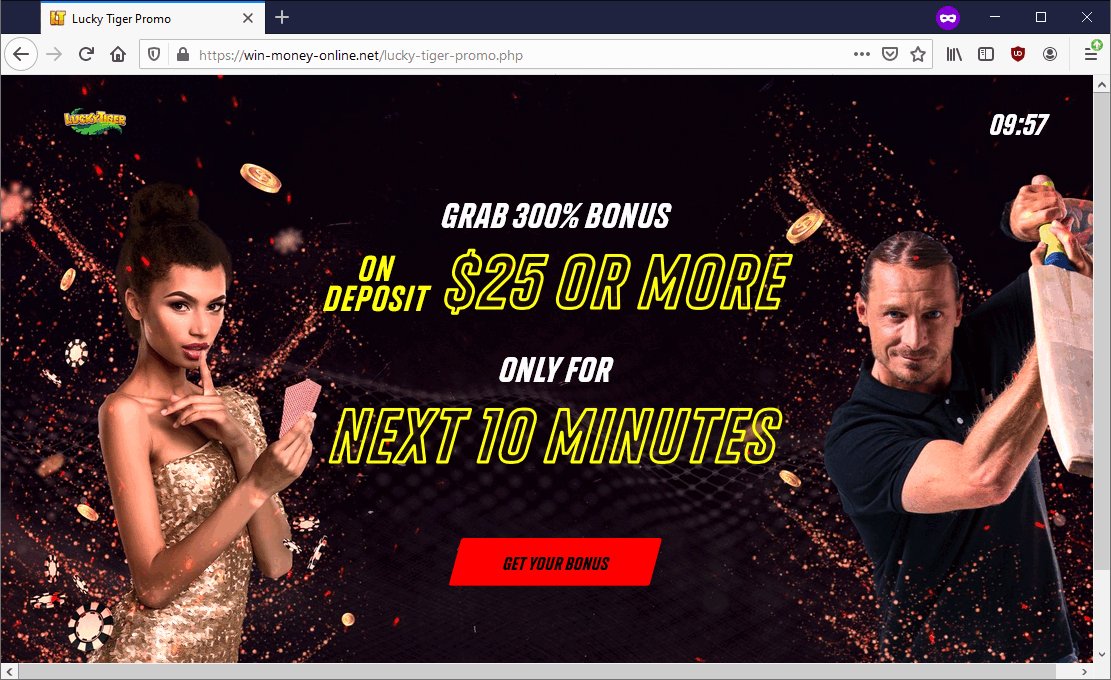
My initial landing page is pretty simple and it looks like this:

I want to see how small changes in this page will improve CTR and I plan on perform multivariate tests for the following items:
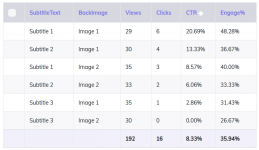
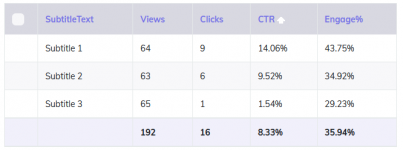
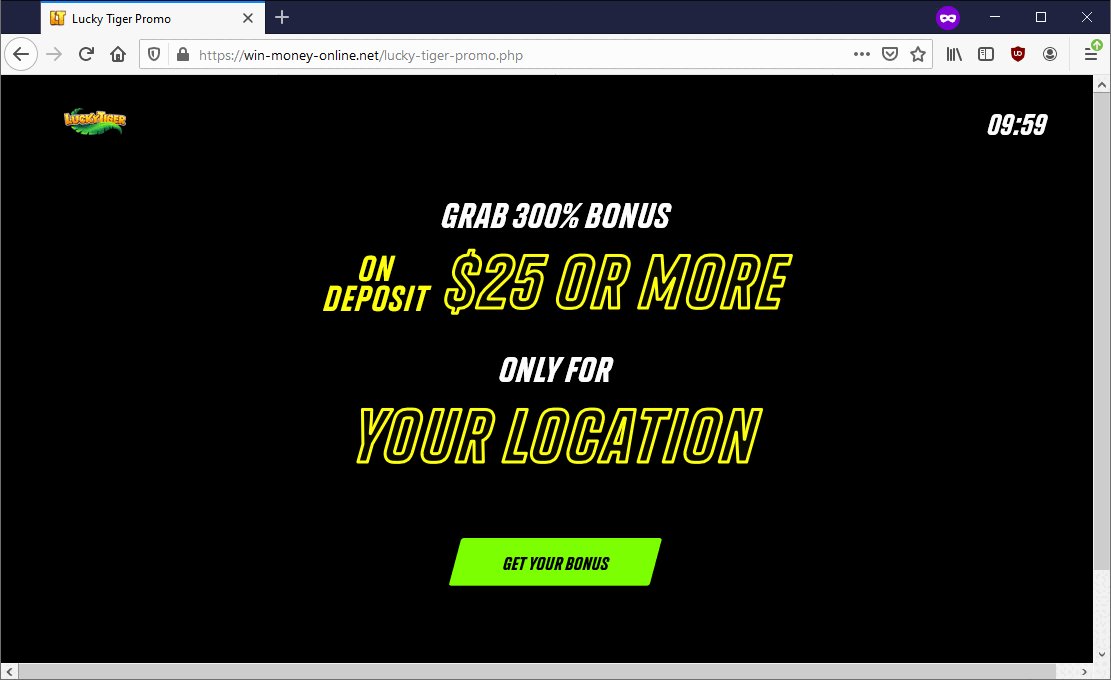
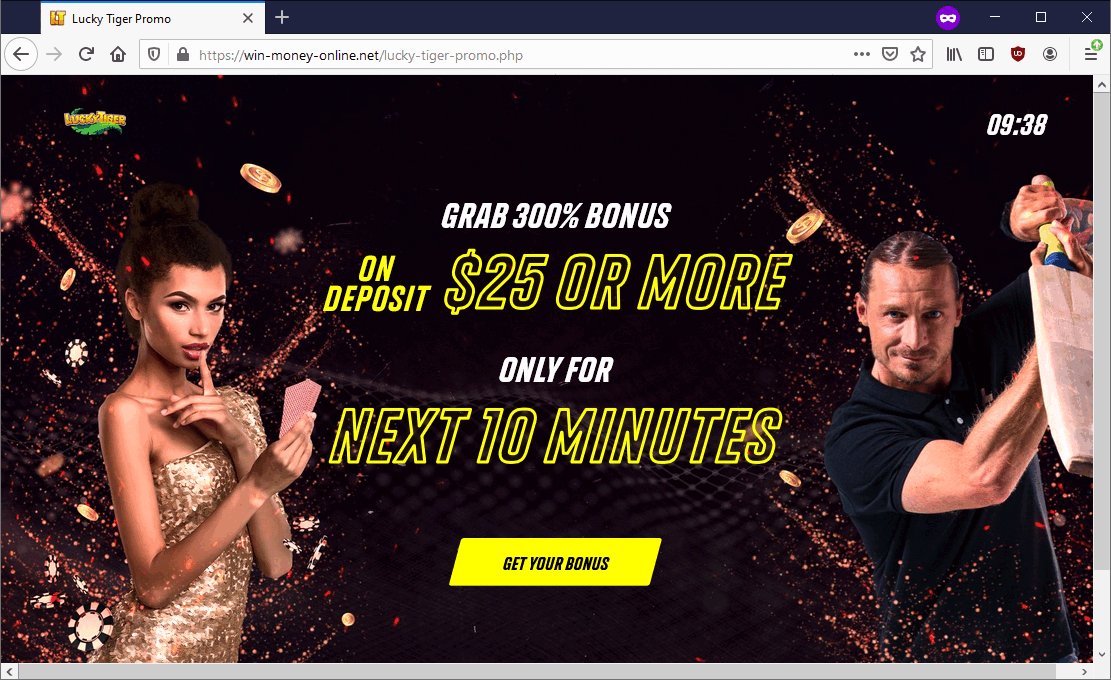
1. Subtitle text – test 3 variations: “BLACK FRIDAY”, “NEXT 10 MINUTES”, “YOUR LOCATION”
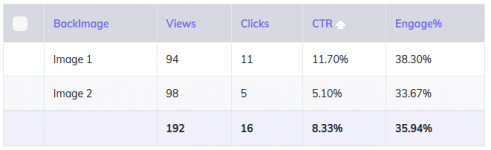
2. Background image – test 2 variations: with background image and without background image
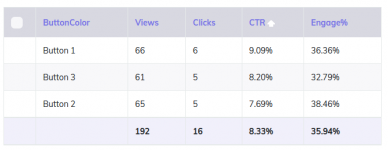
3. Button color – test 3 colors: “LawnGreen”, “Yellow, “Red”.
These 3 will be the snippets from my page that I will want to rotate multiple variations for.
Without MV Lab, the difficult approach would involve generating multiple pages, one for each combination, but as I mentioned before this will lead to 3x3x2 = 18 pages.
So, let’s see how the MV Lab approach is and how much time this will save us.
There are a few requirements for using MV Lab for multivariate testing:
- You need to have access to the page HTML code, so you need a page that is hosted on your server and not a page from a landing page builder tool (but a little birdie told me that a version compatible with Wordpress is being prepared )
)
- You need a PHP page – if you have a page with *.htm or *html extension, then you can simply rename it to have a *.php extension
- The mvlab.php file generated in your MV Lab account should be uploaded on the server, in the same location as your landing page
- CPV Lab Pro as the tracker in order to see the results of your tests directly in the tracker reports.
I have created my campaign in CPV Lab Pro just as any regular landing page + offer campaign. I won’t describe the entire campaign setup process here, but if you are interested in documenting this, let me know and I will open a new thread.
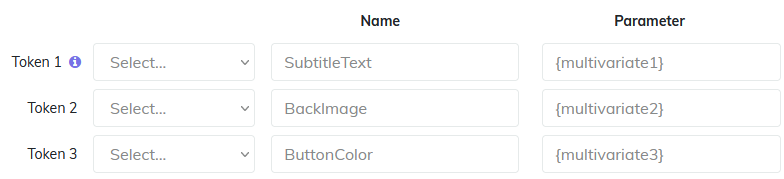
There was one extra thing to do in my campaign: I have setup one extra token for each of my snippets in the multivariate test. These extra tokens will receive information about the variations displayed for each visitor.

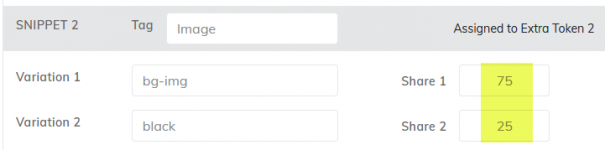
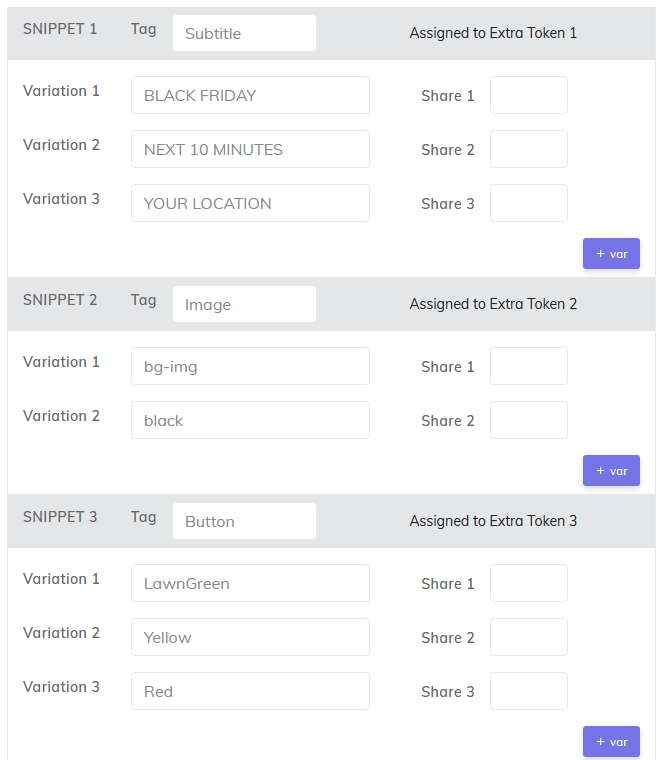
Now using the visual editor for MV Lab included in CPV Lab Pro, I have defined each snippet and the variations that I want to be rotated for it. I can also set a Share (number of visitors) for each variation, but for now I left the Shares blank in order to have traffic distributed evenly.

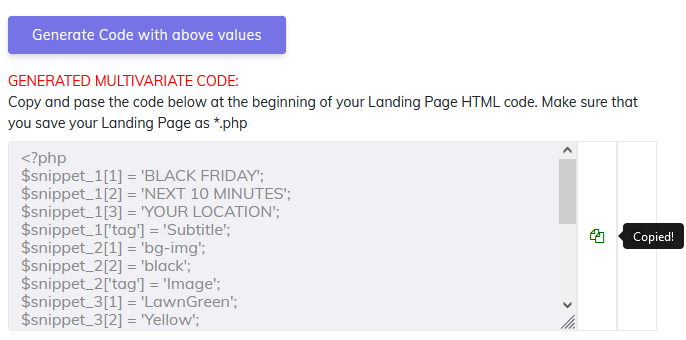
There is a "Generate Code" at the end of this page that will provide the exact code needed in my landing page.

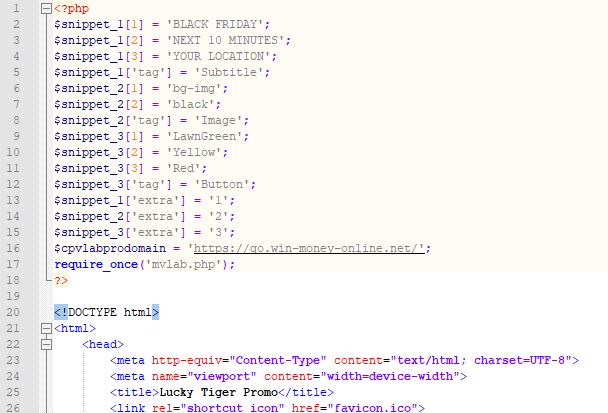
I’ve copied the code and pasted it at the beginning of the HTML code in my landing page (before the <html> tag and any other tags). This code will quickly execute before the page is loaded and set the variations for each visitor.

While editing the landing page to add the code, I have also defined the places where I want the variations to be rotated.
All I had to do is replace the actual fields with the snippets.
These will be the 3 snippets and I need to use the wildcard ##snippet_X## (where X will be the snippet ID) in the exact place where I want it to be replaced by the actual variation.
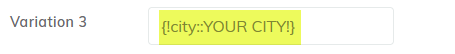
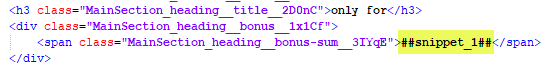
I placed ##snippet_1## where I want the subtitle text to appear:

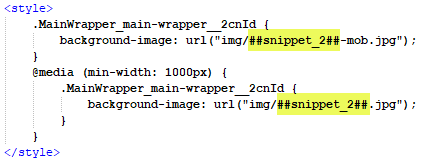
I placed ##snippet_2## in the <style> tag that controls the background image (2 places):

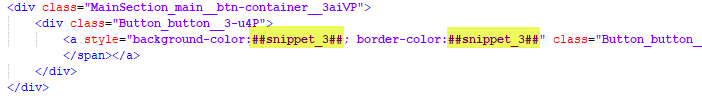
And I placed ##snippet_3## as the background color and border color for my button:

Now the configuration of MV Lab in my landing page is complete. All I have to do is to upload the landing page on the server and it’s ready for traffic.
You can see my page at the URL below. Refresh the page several times to see how different variations will appear in the 3 snippets with each page refresh… this is how the page variations will be rotated between my visitors (and yes, the url below has a token to track how many times you clicked it )
)
https://win-money-online.net/lucky-tiger-promo.php?src=afflift
I have already started traffic in this campaign and I will post here the initial results of these multivariate tests.
We will see which variations perform well and which don’t, then adjust the landing page according to those details. The goal is to make adjustments that will increase the CTR on the page.
Oh, and a few conversions would also be fine, but the focus here is on the page CTR for each variation.
Let’s see how this one goes! I will share the initial results soon.
Cheers,
Radu
Here is a preview of some variations once the page is refreshed

We have been asked many times about the easiest way to perform multivariate testing of landing pages. Something that will work when testing small page variations just to get information about how each small change performs.
And of course, you can create separate landing pages with slight variations, then split-test traffic between them in order to see which ones perform better.
But there is an easier way to do multivariate testing with a single physical landing page, without generating more pages. All you need is a multivariate testing tool which can rotate variations directly in the page, then report results back to the tracker.
Let’s say that you want to test 3 headlines, 2 images and 3 buttons (CTA). This means that you will have to generate 3x2x3 = 18 different pages for such variations.
But what if there was a way to test all these 18 page variations within a single landing page? You would probably think that it must be complicated or that it must require coding skills… Well, this is super-easy and it can be done with no coding at all in MV Lab.
I will be doing a follow-along in this thread with a real campaign in order to show how MV Lab can be used and what the multivariate testing results are.
What I’m looking for specifically is how to track multivariate results and the CTR of different page versions.
I’m absolutely sure that the campaign won’t be profitable
So my focus is on the landing page and how to adjust it based on the metrics tracked.
My initial landing page is pretty simple and it looks like this:
I want to see how small changes in this page will improve CTR and I plan on perform multivariate tests for the following items:
1. Subtitle text – test 3 variations: “BLACK FRIDAY”, “NEXT 10 MINUTES”, “YOUR LOCATION”
2. Background image – test 2 variations: with background image and without background image
3. Button color – test 3 colors: “LawnGreen”, “Yellow, “Red”.
These 3 will be the snippets from my page that I will want to rotate multiple variations for.
Without MV Lab, the difficult approach would involve generating multiple pages, one for each combination, but as I mentioned before this will lead to 3x3x2 = 18 pages.
So, let’s see how the MV Lab approach is and how much time this will save us.
There are a few requirements for using MV Lab for multivariate testing:
- You need to have access to the page HTML code, so you need a page that is hosted on your server and not a page from a landing page builder tool (but a little birdie told me that a version compatible with Wordpress is being prepared
- You need a PHP page – if you have a page with *.htm or *html extension, then you can simply rename it to have a *.php extension
- The mvlab.php file generated in your MV Lab account should be uploaded on the server, in the same location as your landing page
- CPV Lab Pro as the tracker in order to see the results of your tests directly in the tracker reports.
I have created my campaign in CPV Lab Pro just as any regular landing page + offer campaign. I won’t describe the entire campaign setup process here, but if you are interested in documenting this, let me know and I will open a new thread.
There was one extra thing to do in my campaign: I have setup one extra token for each of my snippets in the multivariate test. These extra tokens will receive information about the variations displayed for each visitor.
Now using the visual editor for MV Lab included in CPV Lab Pro, I have defined each snippet and the variations that I want to be rotated for it. I can also set a Share (number of visitors) for each variation, but for now I left the Shares blank in order to have traffic distributed evenly.
There is a "Generate Code" at the end of this page that will provide the exact code needed in my landing page.
I’ve copied the code and pasted it at the beginning of the HTML code in my landing page (before the <html> tag and any other tags). This code will quickly execute before the page is loaded and set the variations for each visitor.
While editing the landing page to add the code, I have also defined the places where I want the variations to be rotated.
All I had to do is replace the actual fields with the snippets.
These will be the 3 snippets and I need to use the wildcard ##snippet_X## (where X will be the snippet ID) in the exact place where I want it to be replaced by the actual variation.
I placed ##snippet_1## where I want the subtitle text to appear:
I placed ##snippet_2## in the <style> tag that controls the background image (2 places):
And I placed ##snippet_3## as the background color and border color for my button:
Now the configuration of MV Lab in my landing page is complete. All I have to do is to upload the landing page on the server and it’s ready for traffic.
You can see my page at the URL below. Refresh the page several times to see how different variations will appear in the 3 snippets with each page refresh… this is how the page variations will be rotated between my visitors (and yes, the url below has a token to track how many times you clicked it
https://win-money-online.net/lucky-tiger-promo.php?src=afflift
I have already started traffic in this campaign and I will post here the initial results of these multivariate tests.
We will see which variations perform well and which don’t, then adjust the landing page according to those details. The goal is to make adjustments that will increase the CTR on the page.
Oh, and a few conversions would also be fine, but the focus here is on the page CTR for each variation.
Let’s see how this one goes! I will share the initial results soon.
Cheers,
Radu
Here is a preview of some variations once the page is refreshed
Last edited: