- Joined
- May 7, 2018
- Messages
- 5,165
Making your landing pages as fast as possible is an essential part of a successful campaign. If your landing pages are slow your conversion rates will be impacted, which could result in a negative ROI.
There are many things to optimize on your landing page for speed, such as the code of the page, but one of the easiest things you can do that will certainly make an impact is the size of your images.
It's generally a best practice to only upload images onto your server that are no bigger than the size of the image that's displayed on the page. For example, if the biggest your image will be for desktop users is 800px wide, it doesn't make sense for you to upload an image that's actually 1200px wide and have the CSS rules resize it. The user still needs to download the 1200px file, which is completely unnecessary if your CSS is going to resize it anyway.
But then after you have your images set to the right dimensions, there's a free way you can further optimize your images so the file size is smaller, which means it's faster for the user to download.
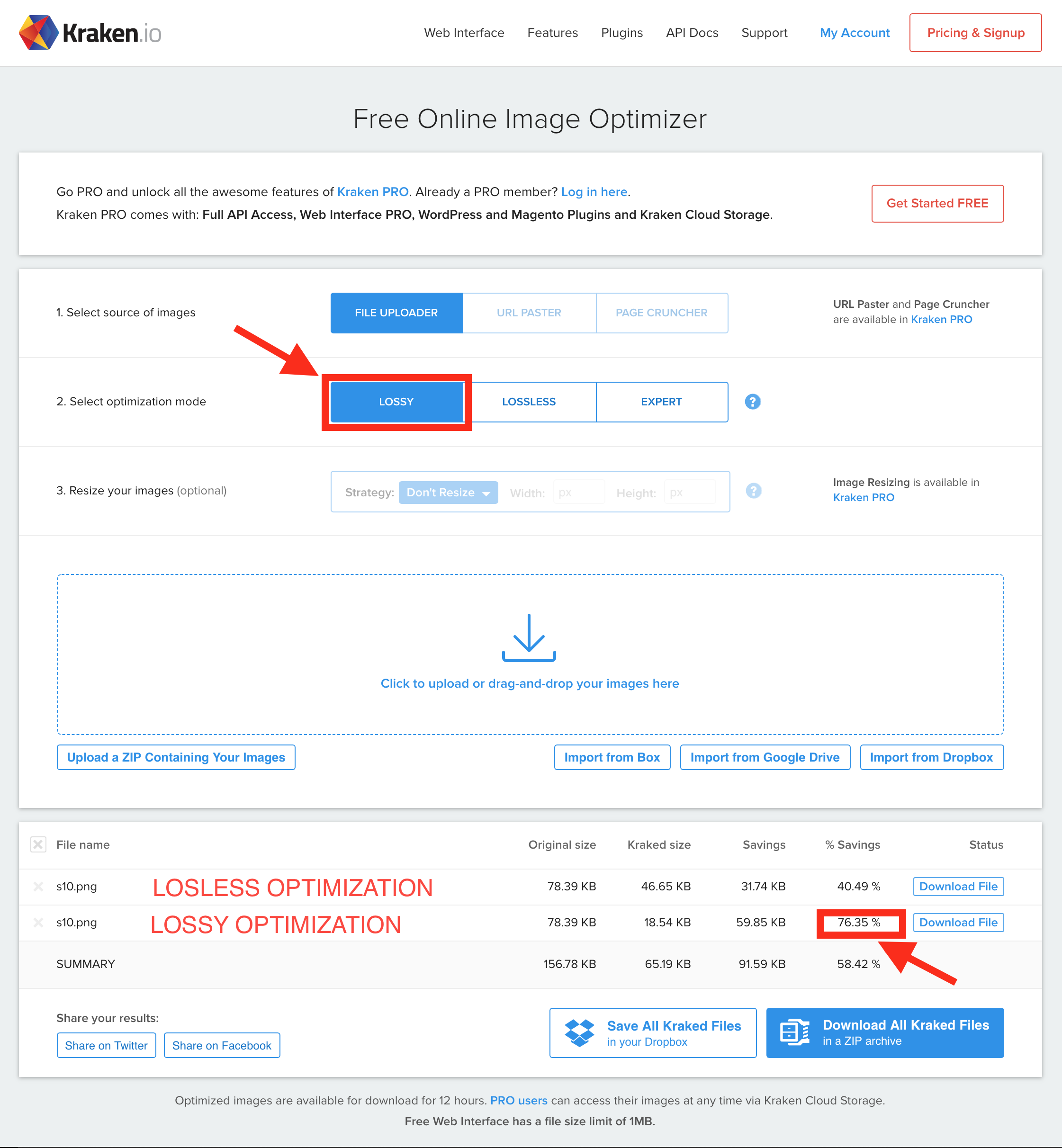
Step 1: Visit the free Kraken.io online image optimizer.
Step 2: Leave the settings default.

Step 3: Download All Kraked Files in ZIP archive (BLUE BUTTON)
If you have any questions or get stuck, feel free to leave a reply below.
There are many things to optimize on your landing page for speed, such as the code of the page, but one of the easiest things you can do that will certainly make an impact is the size of your images.
It's generally a best practice to only upload images onto your server that are no bigger than the size of the image that's displayed on the page. For example, if the biggest your image will be for desktop users is 800px wide, it doesn't make sense for you to upload an image that's actually 1200px wide and have the CSS rules resize it. The user still needs to download the 1200px file, which is completely unnecessary if your CSS is going to resize it anyway.
But then after you have your images set to the right dimensions, there's a free way you can further optimize your images so the file size is smaller, which means it's faster for the user to download.
Step 1: Visit the free Kraken.io online image optimizer.
Step 2: Leave the settings default.
- Select source of images - FILE UPLOADER
- Select optimization mode - LOSSY (see size difference in screenshot below)
- Resize your images - You have to pay for the pro version to use this. That's why we resized our images before visiting this site.
- Upload your images - You will immediately see what %savings the tool was able to get for you.
Step 3: Download All Kraked Files in ZIP archive (BLUE BUTTON)
- The files in the ZIP are named exactly as you uploaded them. This makes it easy to just replace all of the images in your landing page folder with the new ones.
If you have any questions or get stuck, feel free to leave a reply below.
Last edited:





